安卓手机的本地阅读App阶段性推荐,兼“静读天下”App自定义字体设置心得
3月份的时候,我曾经找到了一个非常符合我对手机阅读App要求的“万能电子书阅读器”,并怀着喜悦的心情发了一篇博文。在那之后,我便一直使用该App,直到不久前找到了它的源头——Librera。虽然Librera在Github上开源,但“万能电子书阅读器”基本照搬其源代码,不遵守开源协议,甚至以此牟利(内置广告投放),这就是缺德。
发现这件事后,我立刻删除了那篇博文,决定不给“万能电子书阅读器”贡献一点推广(枉费我当时那么开心地写博文,浪费感情)。“万能电子书阅读器”的图标及“作者”如下图,在国内许多App平台均有上架。若看到此App,请绕道。若喜欢此App的功能,请转而使用Librera。

本着支持创作者的原则,下面重新介绍Librera。不过在此之前,我先总结一下我对安卓手机上的阅读App要求:
- 支持常见电子书文件格式,并且可以较好地展示epub、azw3等电子书的内设样式;
- 涉及到阅读观感的各种设置(背景色、背景图片、四周边距、行间距、段间距、段首缩进、文字大小、文字颜色等)需要有相当的自定义空间,而不是几种固定预设选一个;
- 允许导入本地的电子书和字体,并可指定搜索的文件夹;
- 进行本地导入的时候,应读取手机存储的文件,而不将电子书或自定义字体进行App内部的封闭存储(后者例如多看);
- 最好不要内置电子书商城,或者至少不要在书架或阅读界面推书;
- 最好有TTS功能。
市面上阅读App虽多,按照这个标准一筛,剩下的也没有几个了。在这(寥寥)几个符合要求的App中,我格外喜欢Librera。该App吸引我的方面,主要是它在自定义字体方面做出的设计。你可以给常规文字、粗体、斜体、粗斜体和标题分别设置不同的字体,使文字效果错落有致。此外,它的UI设计简洁明快,代码也是开源的。整体而言,我十分推荐此App。
不过在我3月份发出那篇博文之后(如上所述,我当时没有找到Librera,所以推荐的是照搬其代码的“万能电子书阅读器”),有位网友发邮件过来,向我推荐静读天下App。静读天下我亦早有耳闻,但当初为手机找寻阅读App时,在网上没有找到下载方式,就匆匆跳过,去试验其他App了。经该网友介绍,我才知道它在Google Play商店的名字是“Moon+ Reader”;下载到手机后,它在中文系统中就会显示为“静读天下”了。于是之后我也对静读天下进行了一番探索。
静读天下真不愧是许多人首选的阅读App,整体来说不亚于Librera,都有相当大的自定义空间,都可以导入本地电子书和字体,甚至也有多字体的设置。因此安卓手机的本地阅读App,我推荐在静读天下和Librera中择其一,其他App——至少就我目前试验过的数十个来说——与这两位重量级选手相比都逊色不少。
在一些具体的设计上,静读天下和Librera各有所长,以下就我所注意到的区别进行列举分析。需要事先说明的是,静读天下和Librera都分别有免费的普通版和付费的Pro版,Pro版解锁全部功能,并移除了内置广告。以下采用两者的Pro版进行对比。
- UI主题颜色:Librera可在色轮上自由选择任意颜色,静读天下则不能对此进行自由设置。(顺便一提,在所有自由选色的设计上,Librera因为多了一项明度的滑条,使用起来会比静读天下更加方便。)
- 蓝光过滤:Librera效果较为自然,静读天下开启蓝光过滤后会整体偏黄。
- 背景图片的叠加:Librera似是将背景图片放在最上层,而静读天下是放在最下层。例如,将一个纸纹背景的不透明度调高以后,Librera里面电子书的图片会叠加该纸纹的颜色和纹理,而静读天下中则不受影响。更喜欢哪个就取决于个人喜好了。
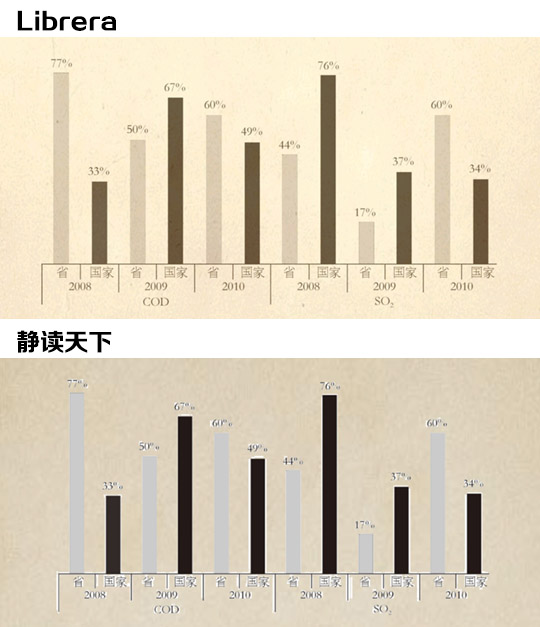
- 白底图片与背景的融合:Librera更优。Librera的“将图像中的白色替换为背景色”功能相当于Photoshop中的正片叠底,使用后整个背景会与阅读界面的背景融合;而静读天下的“把图片里的白色背景替换成透明色”则犹如在Photoshop里使用背景橡皮擦,勾选后图片依然会残留很多白边,几乎没有实用性。以下是一张白底图片在两个App内的显示对比。

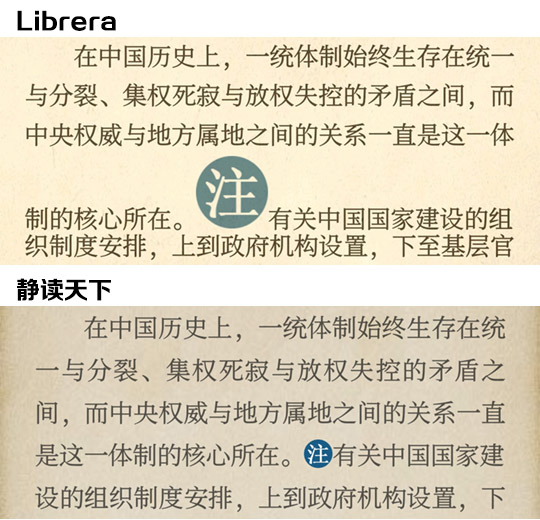
- 对电子书内置css的样式支持:静读天下更优。就我所观察到的,Librera在图片的显示上并不遵循电子书的样式设计,在特定情形下显示效果很差。以下是图片注释标记在两个App内的显示对比。

- 多字体设置:如上所述,Librera可对常规文字、粗体、斜体、粗斜体和标题分别设置不同的字体。静读天下没有这样的专门设计,但可自行设置简单的字体替换规则(下文详述)。
- 文本标注:静读天下有丰富的文本标注功能,Pro版还可导入导出标注。Librera则没有标注功能。
- Pro版获取成本:Librera更优。Librera的Pro版虽然在Google Play上是付费获取的,但因其本身开源,即便是Pro版也可在Github上免费下载,无非是不能通过商店自动更新而已。静读天下Pro版则只能付费获取。
对我个人来说,上面几条中会相对更加在意css样式支持和多字体设置这两项。前者无疑是静读天下更好些。在多字体设置方面,Librera比较好懂,而静读天下的字体替换功能,因为需要自行添加,在没有帮助文档的现状下就不太好懂,可能很多人不太清楚怎么用,我在网上简单搜索了一下,也没有文章对此功能进行详细的介绍。其实这个功能是很强大的,不过在说明之前,需要先对电子书的css文件进行简要说明。(我对css事实上也不太懂,因此只说与静读天下的字体设置直接相关的部分。)
将epub电子书解压后,如果电子书的制作比较正规,都能在电子书的文件夹中找到一个stylesheet.css文件,里面记录了该电子书的各种样式设置。这里我们主要需要关注各种font-family行,这是电子书在针对某种样式调取字体时的优先级顺序,越往左的优先级越高。比如,如果一个样式的font-family是"方正黑体_GBK", "黑体", sans-serif,则会先尝试调取“方正黑体_GBK”字体,如果系统中没有,则调取“黑体”字体,如果依然没有,则会调取sans-serif的默认字体选项。这就是为什么在使用Calibre等电脑软件打开电子书时会显示楷体、仿宋等字体,而在手机App中打开则无法显示——因为手机中没有对应的字体文件。各种字体的选择,最终总会归到serif(衬线字体)、sans-serif(无衬线字体)或monospace(等宽字体),因为它们总有默认的字体选项,不至于让文字无法显示。
静读天下中字体替换功能的强大之处,即在于它可以将css中font-family的字体用手机本地的字体文件进行替换。因此,该功能不但可以补齐缺失的字体,并且可以为各种字体选择适合屏幕显示的字体,而非font-family中规定的特定字体文件。要做这样的字体替换,只需新建一个规则,在左边写上“黑体”或“serif”等,后面选择手机中的字体(含导入的自定义字体)即可。我个人推荐,先把serif和sans-serif这两个基础字体(还有monospace,如果需要的话)做字体替换,保证“打底”的字体,然后再就“黑体”、“楷体”、“仿宋”这几个中文电子书中常见的字体进行替换。做字体替换时,应注意被替换字体的普适性——这些替换规则需要在多个电子书中都适用。因此,被替换的字体不要选择“方正黑体_GBK”等特殊的字体,而应选择“黑体”这种font-family中会普遍涉及的字体名。
这种字体替换方式还隐含了对标题的字体进行替换的可能,因为标题文字的font-family有时会做与标题tag(h1~h6)相同的标记。我没有找到特别好的办法来实现,只好新建了六个规则,左侧分别写上“h1”到“h6”,分别对应字体文件。如果有不那么麻烦的方法,欢迎来信告知。
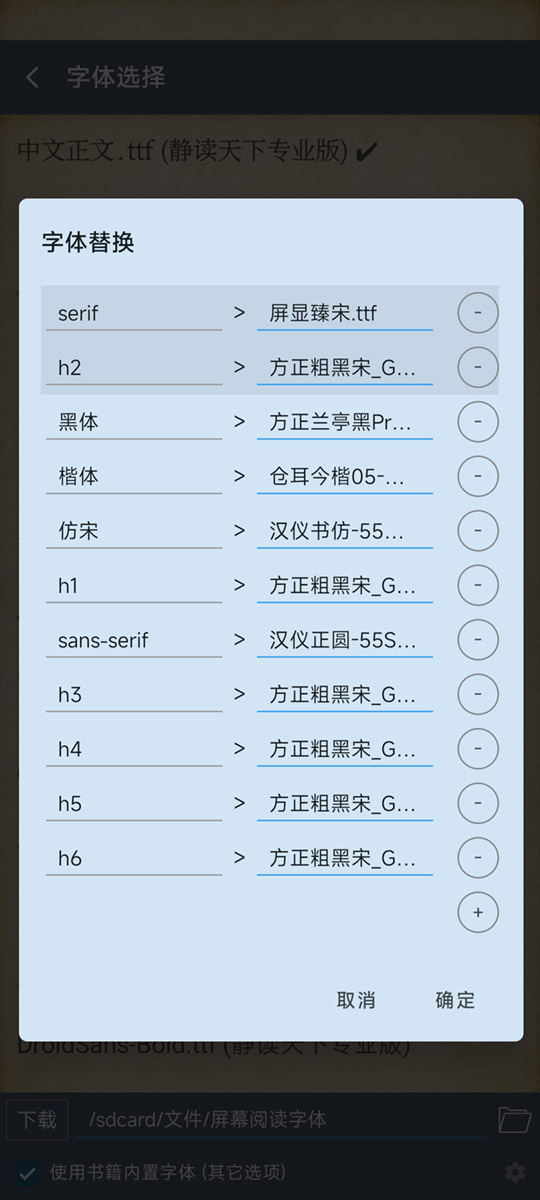
下图是我的字体替换设置及对应的文本显示效果:


多种字体的映射问题解决了,这对阅读App来说真可谓是个里程碑。但像Librera那样针对粗体、斜体和粗斜体的不同字体设置又该如何实现呢?对中文电子书来说,后两者比较少见(因为中文斜体实在不好看),但加粗的情况还是很常见的。适合屏幕阅读的正文字体,一般来说直接加粗的效果都不太好,如果可以专门设置字体,那观感又可以提升一截。但就我所实验的结果,静读天下的字体替换功能只能针对font-family,不能读取font-weight或者<b></b>这样的html标签,因此直接通过字体替换是行不通的。但经过几天的研究,我发现可以通过一个间接的办法来实现。
事实上,在静读天下中对字体进行自定义设置时,最先看到的是一个总的字体选择,点进去后才会出现字体替换。而这个总的字体选择,其实是用来支持一种字体的一系列字体文件的。这里我们去联想英文字体就很容易理解了。英文中因为斜体字非常常见,同一种字体总是会有Regular、Bold、Italic、Bold Italic等类型,每种类型都会对应一个字体文件。如果我们将Times New Roman的一系列字体文件都导入手机,然后打开一本英文电子书,将总的字体选择为Times New Roman,就会发现电子书中的斜体会自动调取其Italic type的字体文件,而粗体会调取其Bold type的字体文件。那么,如果中文也能有这样的系列字体,问题不就迎刃而解了吗?
然而中文字体的问题,恰恰在于因为中文很少用斜体,所以一个系列字体往往只有字重的差别,而没有单独的斜体设置。但即便只考虑粗体,适合屏幕阅读的字体有时也没有多字重的设计。此时App的设计妙处又体现出来了——它只读取字体的文件名,而不读取字体文件内置的信息。也就是说,我们可以为粗体、斜体、粗斜体的情况分别选择自己喜欢的字体文件(不必是同一系列),然后通过更改文件名的方式,自己拼装一个中文字体系列出来。
字体系列的命名也有讲究,必须更名成如下的形式,才能被App识别成同一系列的字体(以ttf文件为例;“字体名”可以随意更改,但其他写法必须严格一致):
- 常规:字体名.ttf
- 粗体:字体名-Bold.ttf
- 斜体:字体名-Italic.ttf
- 粗斜体:字体名-BoldItalic.ttf
此外,我们也不必那么死板,非要为斜体寻找一个斜体文件不可。反正中文不管怎么设计,斜了以后都不好看,因此不如利用中文字形多样的特点,为斜体字再寻找一个别致的字体替代。这里我个人考虑了英文斜体的设计风格。英文的意大利斜体(Italic type,而非Oblique type)主要是为了体现手写的风格,因此中文的“斜体”,我选择了有现代书写感觉同时又适合做正文阅读字体的“汉仪唐美人”字体。
以下是我个人拼凑的一个中文字体系列。因为来自不同系列,所以行距会有点差别,但除此之外的效果还是不错的。
| 文件名 | 使用字体 |
|---|---|
| 中文正文.ttf | 屏显臻宋.ttf |
| 中文正文-Bold.ttf | 资源圆体-Bold.ttf |
| 中文正文-Italic.ttf | 汉仪唐美人 55W.ttf |
| 中文正文-BoldItalic.ttf | 汉仪唐美人 85W.ttf |
以下蓝色字是斜体的文字显示效果(颜色为电子书css自带):

哎呀,舒服。经过这样一番设置,我都不想打开Kindle了。
关于自定义字体,还有几点需要说明:
- 字体文件类型:虽说静读天下(Librera也是一样)对于ttf和otf字体都是支持的,但最好统一成一个类型,因为两种类型的字体文件对于行距的默认设置差别很大,放到一起的显示效果会很难看,谁试谁知道。
- 字符集:最好选择大字符集(如GBK),因为即便是简体中文用户,也难保有朝一日会不会读一本繁体书。反之亦然。
- 静读天下中字体系列和字体替换功能的优先级:经过我的实验,字体替换优先级应是高于总的字体设置。例如,我将总的字体设为字体A,另外又将serif替换为字体B,则常规的正文文字将显示为字体B。如果希望显示为字体A的话,可以取消字体替换中“serif”的勾选,而不必直接删除“serif”的替换规则。这也是一个非常方便的设计。
- 字体版权问题:使用字体时请注意版权,如果是个人非商用的字体,自己读读电子书是没问题的,但不要拿来做任何形式的商业用途。
经过一番研究,我所在意的多字体设置问题,终于也可以让静读天下基本替代Librera了。但标题字体终究还是Librera更好些,因为静读天下只是读取font-family,而Librera是直接读取<h1></h1>这样的标题tag,所以Librera对标题的支持更好。加上Librera的其他一些特色,因此我也在手机中保留了Librera,作为特定情况下的备用。
当然,如果吹毛求疵的话,无论是静读天下还是Librera都有一点遗憾,就是无法分别对中文和英文设置不同的字体,因此我们读以中文为主的电子书时,对其中夹杂的英文和数字就无计可施了。如果要彻底解决这个问题,大概需要我们使用字体编辑工具自己拼凑一个字体才行。希望未来这两个App就多语言的字体问题进行进一步的改进。
我对安卓手机本地阅读App的研究至此就告一段落了。找一个好的App,归根结底是为了更好地读书,多读书、读好书才是正道。希望每个人都能阅读愉快。